※ 이 글은 2022년 8월 기준으로 작성되었습니다.
구글 애널리틱스에 프로젝트 추가하기
프로젝트의 GA 데이터를 관리하기 위한 관리자 계정을 추가하자.
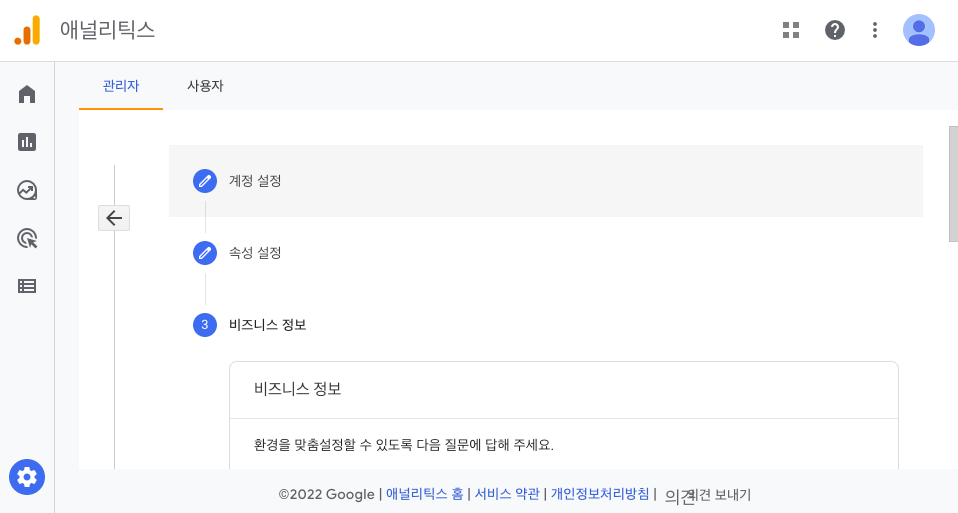
https://analytics.google.com/ 의 관리 페이지로 들어가면 관리자 계정을 새로 만들 수 있다.

간단한 정보를 입력하면 새 관리자 계정을 받을 수 있다.

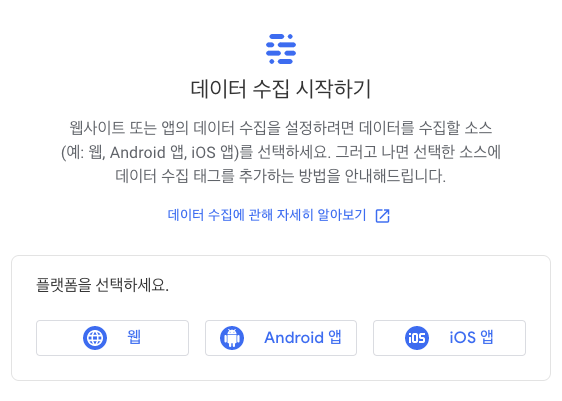
데이터를 수집하고 싶은 플랫폼을 선택한다. 이번에는 웹 블로그의 데이터를 수집할 것이므로 웹 플랫폼을 선택했다.

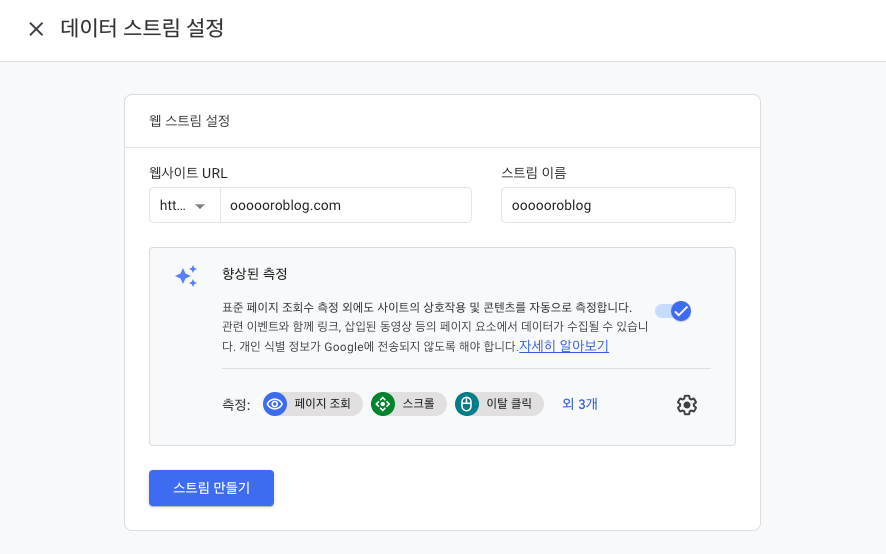
웹 사이트의 URL과 스트림의 이름을 입력하고, 스트림을 생성한다.

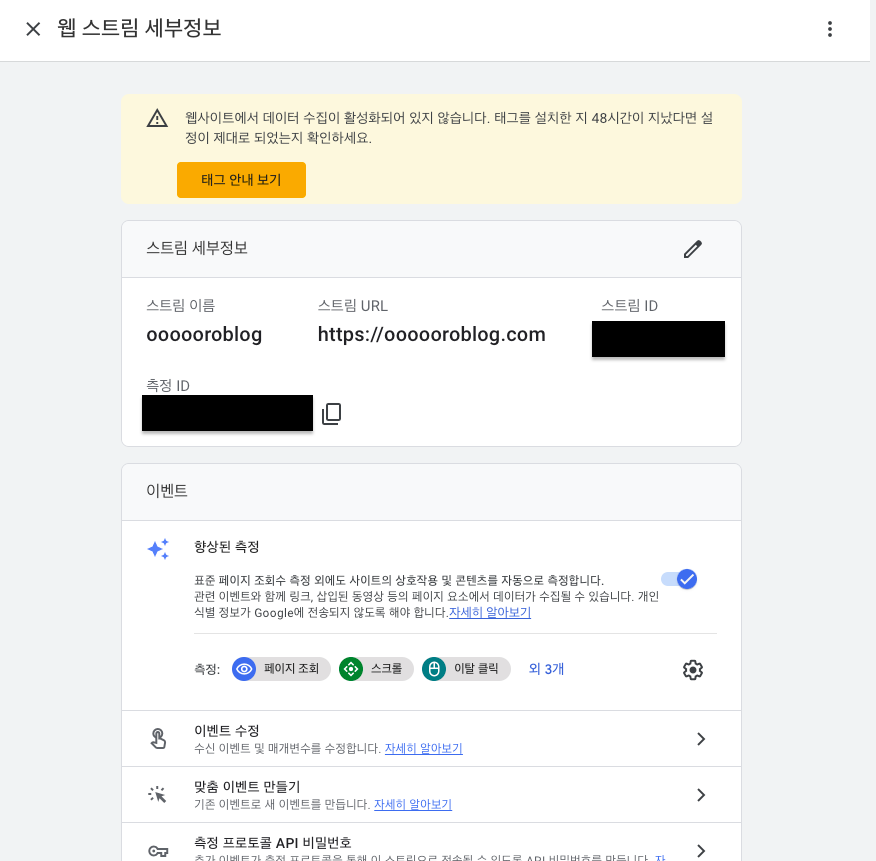
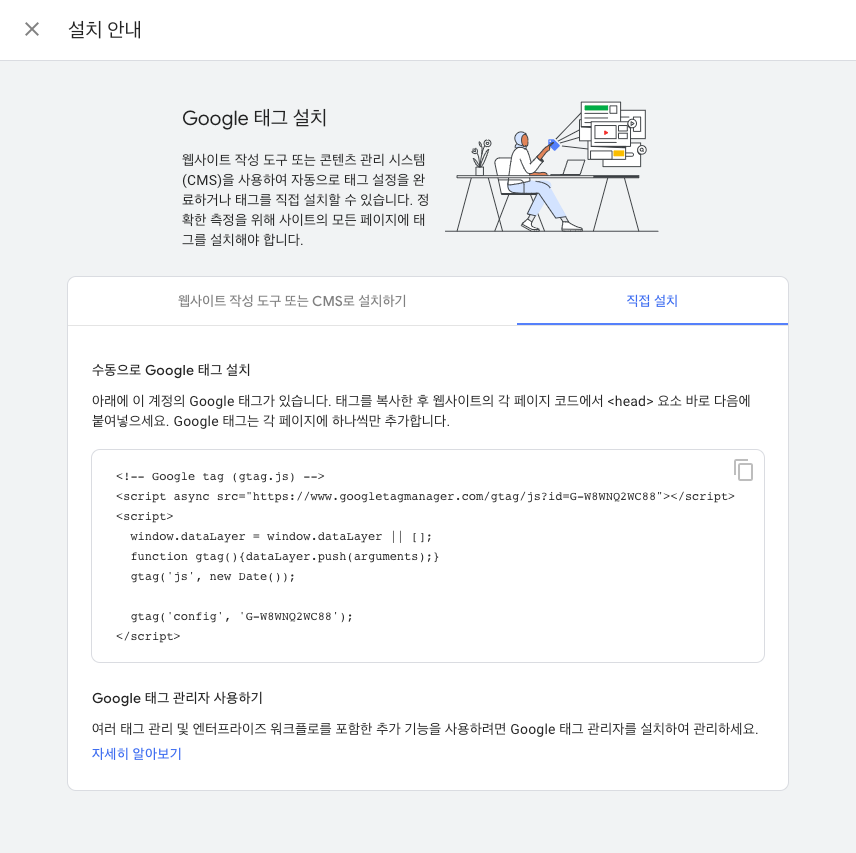
스트림을 생성하면 스트림 ID와 측정 ID를 받을 수 있다. 스트림을 방금 생성했으니, 당연히 웹사이트와 연결되어 있지 않아 경고 메시지가 표시된다. 메시지의 ‘태그 안내 보기' 버튼을 클릭하면, 웹사이트에 GA 태그를 설치하는 코드를 확인할 수 있다.
프로젝트에 Google 태그 설치하기

여기에 있는 스크립트 태그를 복사해서 그대로 head 태그의 마지막에 넣어 주면 된다.
Next.js 프로젝트이기 때문에, _document.tsx 파일의 Head 안에 GA 스크립트를 추가했다.
1<Html>2 <Head>3 ...4 {process.env.NODE_ENV === "production" && (5 <>6 <script7 async8 src="https://www.googletagmanager.com/gtag/js?id=G-OOOOOOOO00"9 />10 <script11 dangerouslySetInnerHTML={{12 __html: `13 window.dataLayer = window.dataLayer || [];14 function gtag(){dataLayer.push(arguments);}15 gtag('js', new Date());1617 gtag('config', 'G-OOOOOOOO00');18 `,19 }}20 />21 </>22 )}23 </Head>24 <body> ... </body>25</Html>
- GA에서 제공한 스크립트를 그대로 사용하기 위해 script 태그의 dangerouslySetInnerHTML 속성을 사용했다. 그렇지 않으면 lint나 타입 에러가 많이 발생해서 귀찮다.
- 환경 제한을 prod로 걸어주지 않으면 develop 환경의 데이터가 GA 데이터에 섞여 들어가는 문제가 있었다. 그래서 production 환경에서만 GA 스크립트를 넣어주도록 했다.
이렇게 스크립트 태그만 추가해주면 환경 설정은 끝! 나머지는 GA가 알아서 해준다.
디버깅

GA 보고를 잘 보내고 있는지 궁금하다면, 구글 확장 프로그램 중 ‘Google Analytics Debugger’를 설치하면 된다.

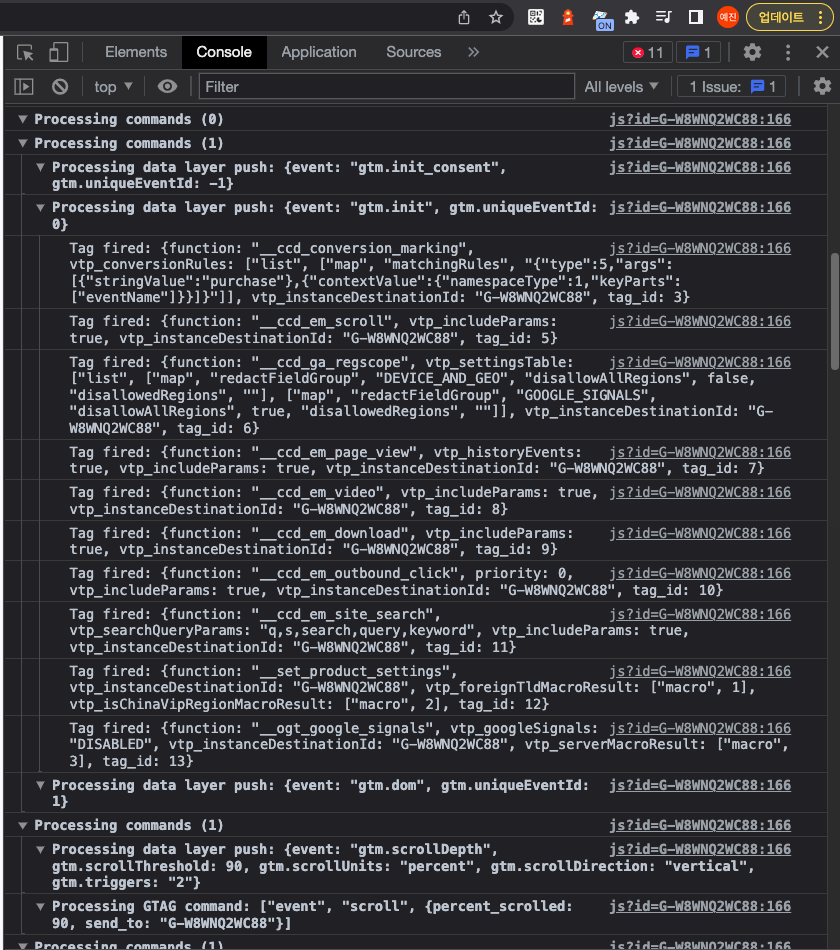
크롬 확장 프로그램 설치 후, 디버거 아이콘을 클릭하면 아이콘에 ON 표시가 생긴다. 이때 개발자 도구의 console 탭을 열면 데이터 레이어에 push가 일어나는 것을 볼 수 있다.
데이터 살펴보기

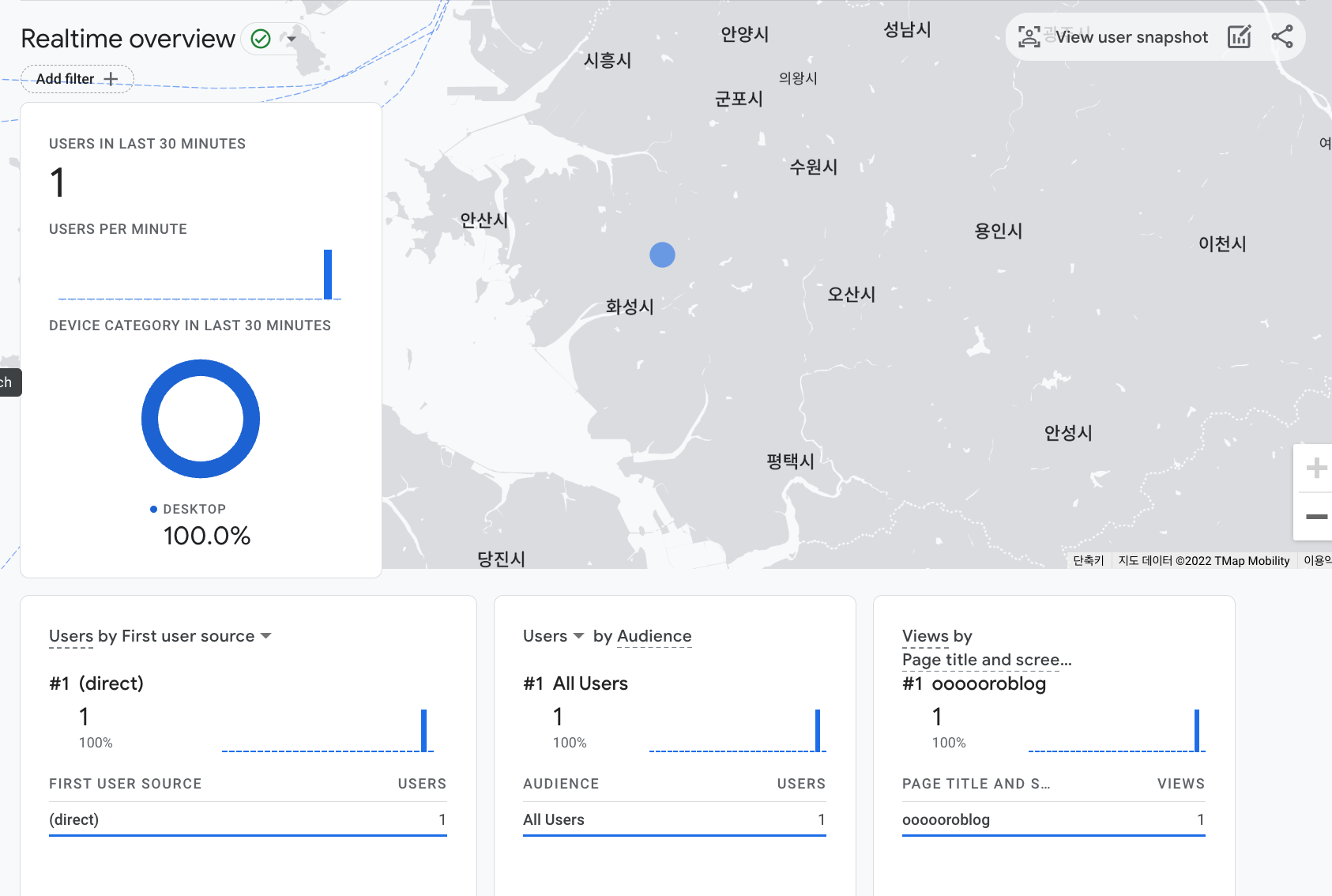
실시간 개요를 보면, 정말 실시간으로 데이터가 들어오고 있다. 코드 몇 줄 심었을 뿐인데 사용자가 어느 페이지에 들어갔는지, 접속 지역이 어딘지, 접속 기기가 뭔지도 알려준다.
다만 완전 정확하진 않은 것 같다. 캡쳐 당시 화성에서 꽤 떨어진 곳에 있었는데.. ^.^


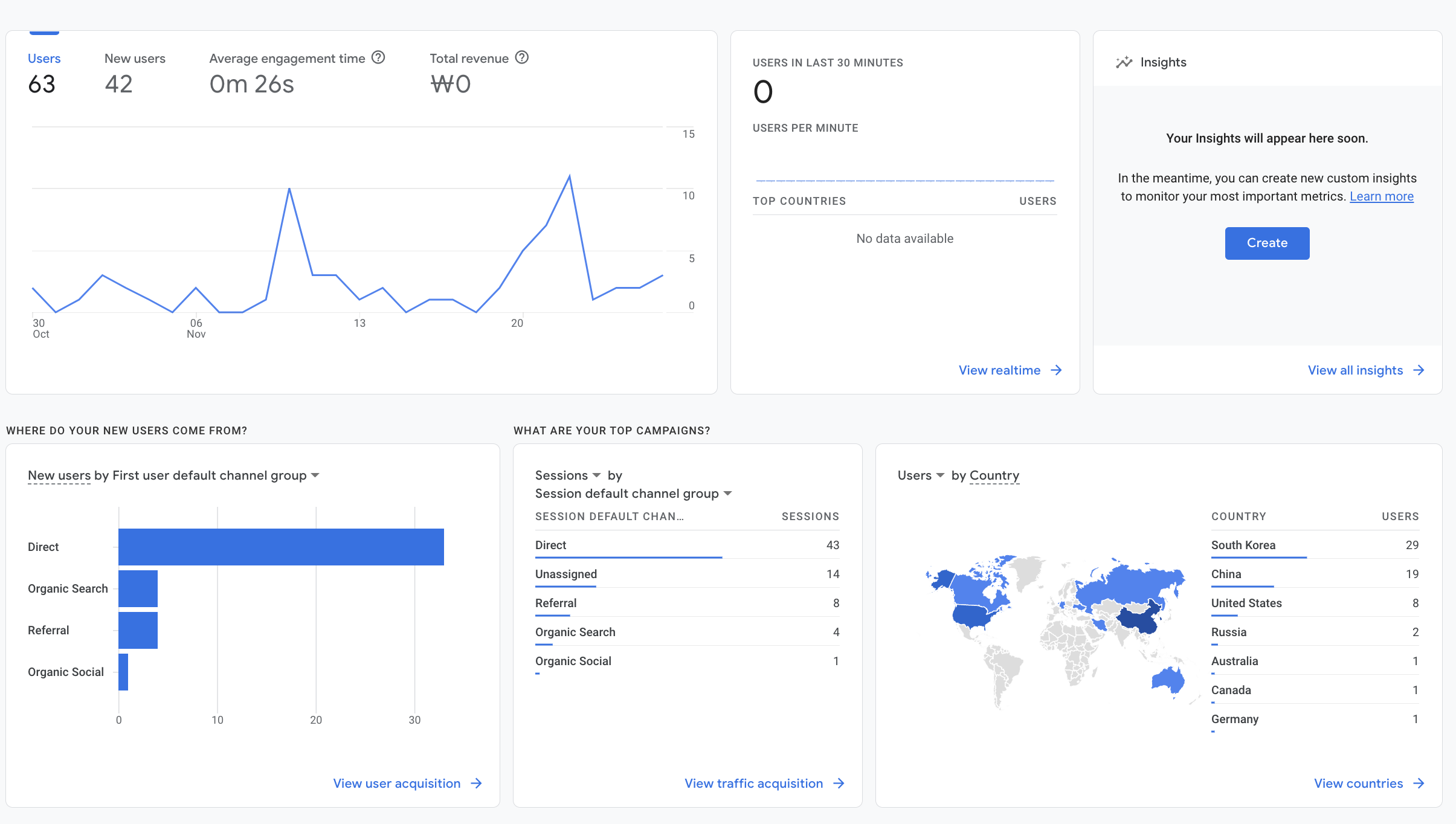
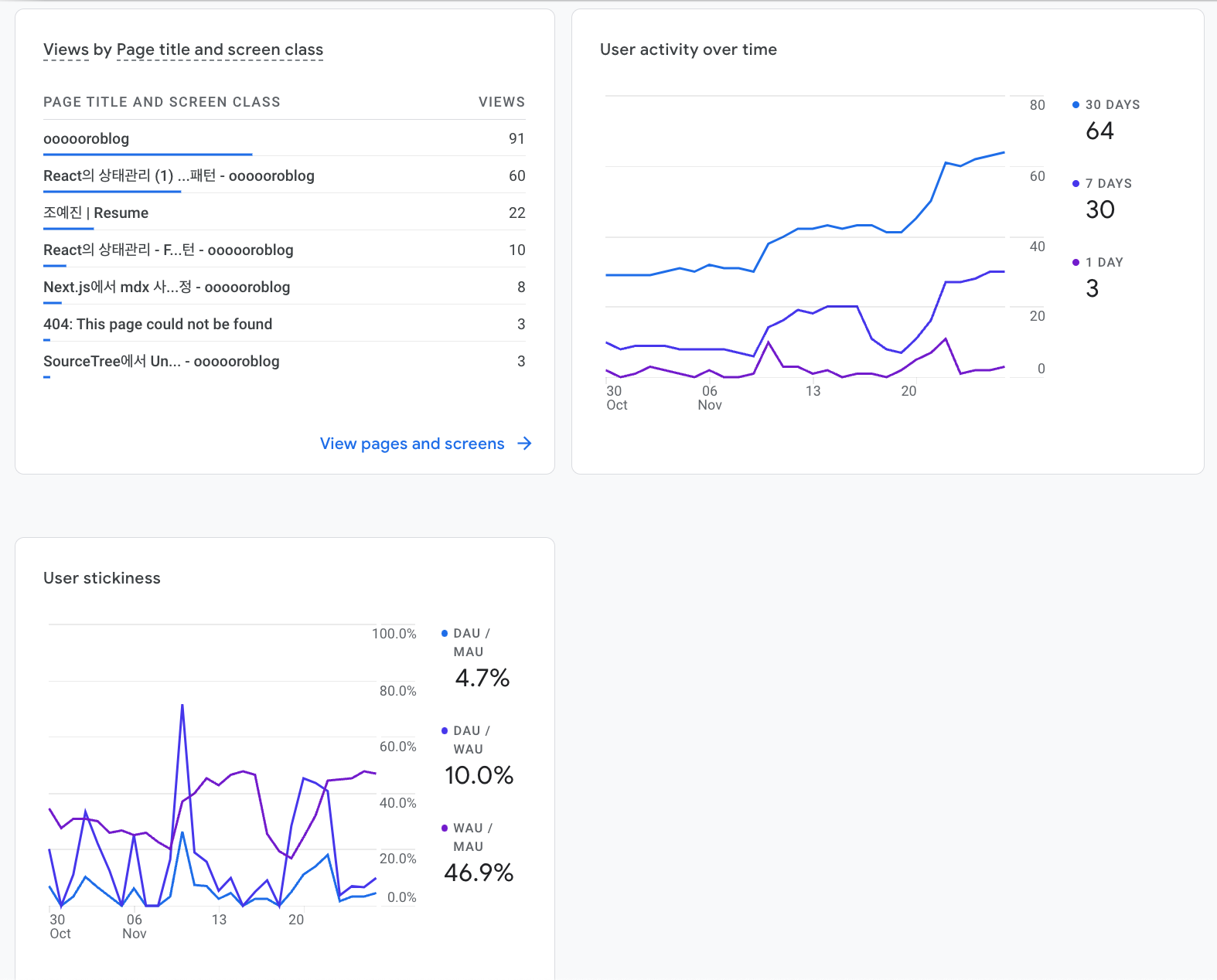
이 블로그에는 8월 쯤에 GA를 달아 주었고, 현재 기준 이런 데이터가 쌓여 있다. 사용자가 어떤 페이지에 몇 분 동안 머물렀는지, 스크롤, 클릭같은 이벤트가 얼마나 일어났는지와 같은 데이터도 수집된다.
- 설치가 정말 간단해서 앞으로도 프로젝트를 하게되면 GA부터 추가할 것 같다. 데이터가 쌓이는 걸 보는게 꽤 재밌다.
- 블로그를 오픈한 지 꽤 됐는데도 아직 지표가 저조하다 ㅜ.ㅜ 아무래도 검색에 블로그 글이 잘 걸리지 않는 게 가장 큰 문제인 것 같아서, SEO 개선을 위해 나름 여러가지 노력을 해봤다. 다음 글에서는 Next.js에서 SEO 개선을 위해 시도해 볼 수 있는 것들을 소개하려고 한다.
