디스코드 알리미
최근 진행하고 있는 스터디는 디스코드를 통해 진행하고 있다.

대부분 시간에 맞춰 스터디에 참여하시지만, 가끔씩 스터디 시간을 잊으시는 경우가 있다. 조금이라도 더 많은 분들께서 스터디에 참여하실 수 있도록, 스터디 시작 시간 10분 전에 알려드리고 있다.
그런데 지금까지는 잘 공지하고 있었지만..
- 내가 스터디 시간을 잊으면?
- 내가 사정이 있어서 불참하면?
- 그리고 매번 멘트 생각하기도 귀찮다..
- 애초에 정해진 시간에 메시지 보내주는 봇이 있으면 되지 않나?
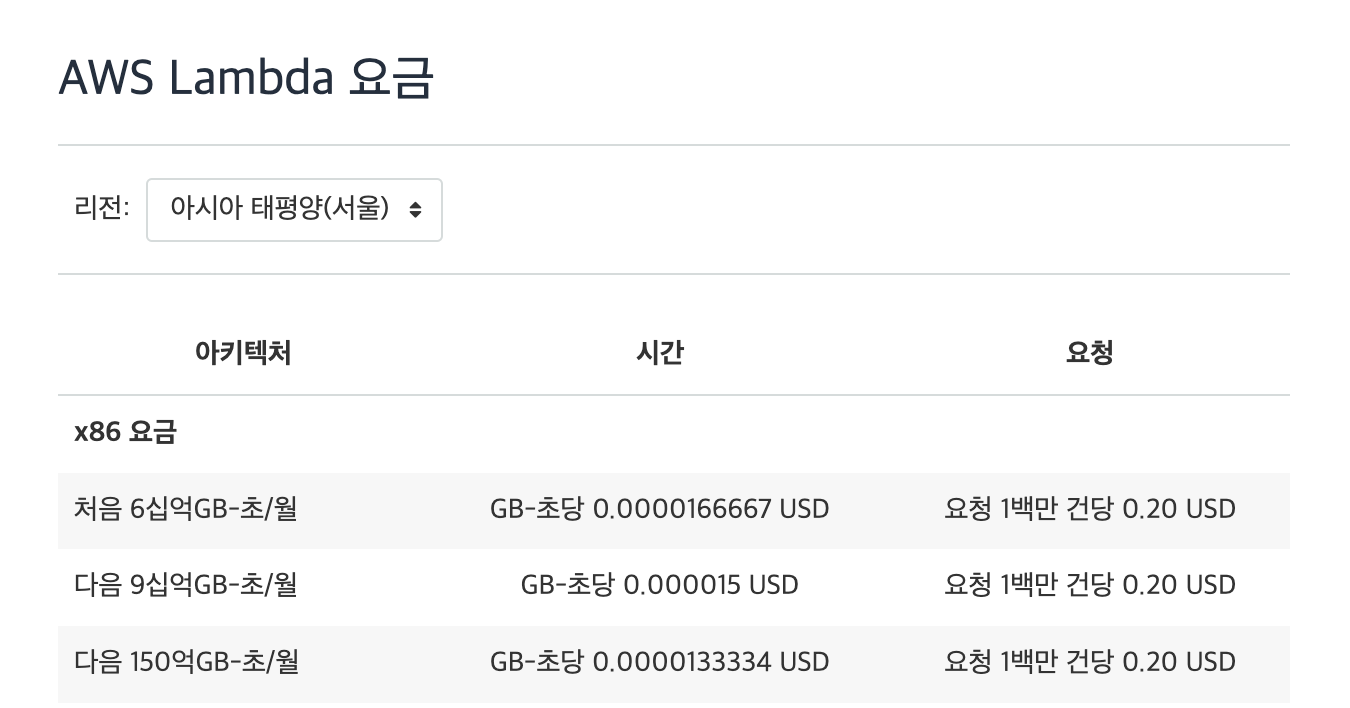
그래서 디스코드 봇 만드는 법을 찾아봤더니, AWS lambda를 사용하면 이정도 봇은 무료로 돌릴 수 있는 것 같았다.

요청 1백만 건당 0.20 USD인데, 알리미 봇은 요청을 한 달에 20번 보낼까말까라서, 웬만하면 청구되지 않을 것이다.
함께 사용할 EventBridge도 1백만 건당 0.46 USD이니 요금 걱정은 하지 않아도 될 것 같다 🙂

결과부터 보여드리자면, 얼마 전 알리미 봇이 멋지게 데뷔했다. 👏 앞으로 잘 부탁해!
디스코드 웹후크 추가하기

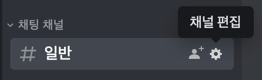
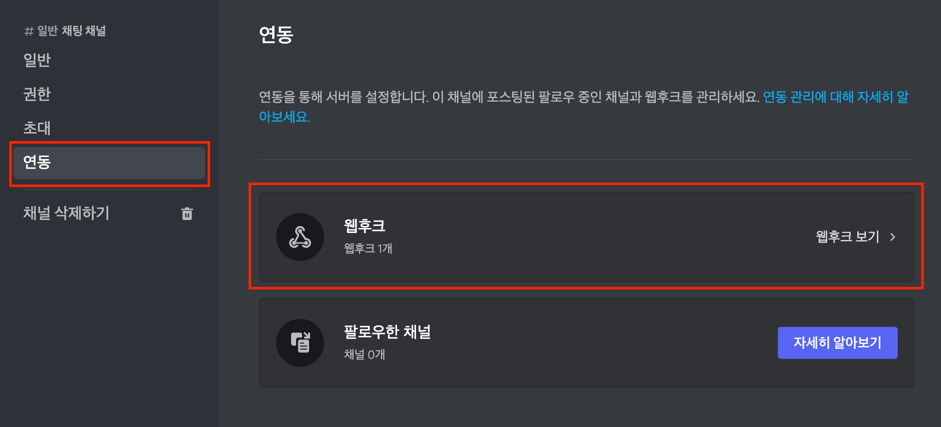
먼저, 알리미가 알림을 보낼 채널의 채널 편집에 들어간다.

편집에서, 연동 > 웹후크 > 웹후크 보기로 들어간다.

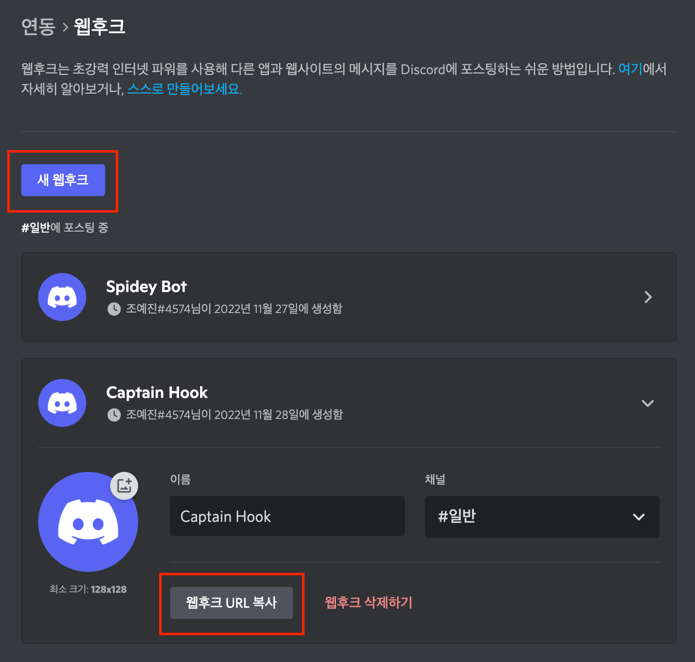
새 웹후크를 추가하면, 봇을 만들 수 있다. 이 웹후크 URL로 요청을 보내서 방금 추가한 봇이 채널 안에서 어떤 행동을 하도록 명령할 수 있다.
웹후크 URL은 나중에도 복사 가능하니, 지금 복사하지 않아도 된다.
AWS lambda 함수 생성하기
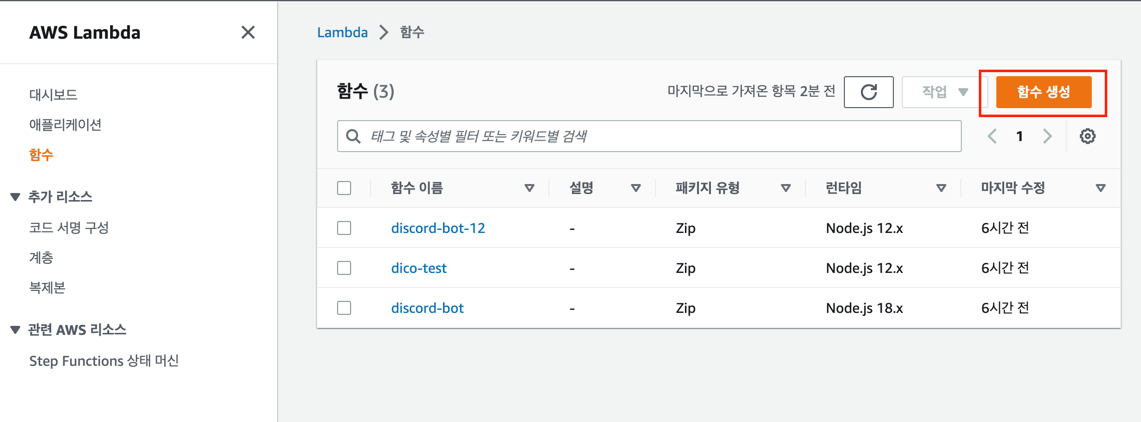
링크에서 AWS Lambda 시작하기를 누르면 AWS 콘솔의 Lambda 대시보드로 이동할 수 있다.

함수 생성 버튼을 누른다.

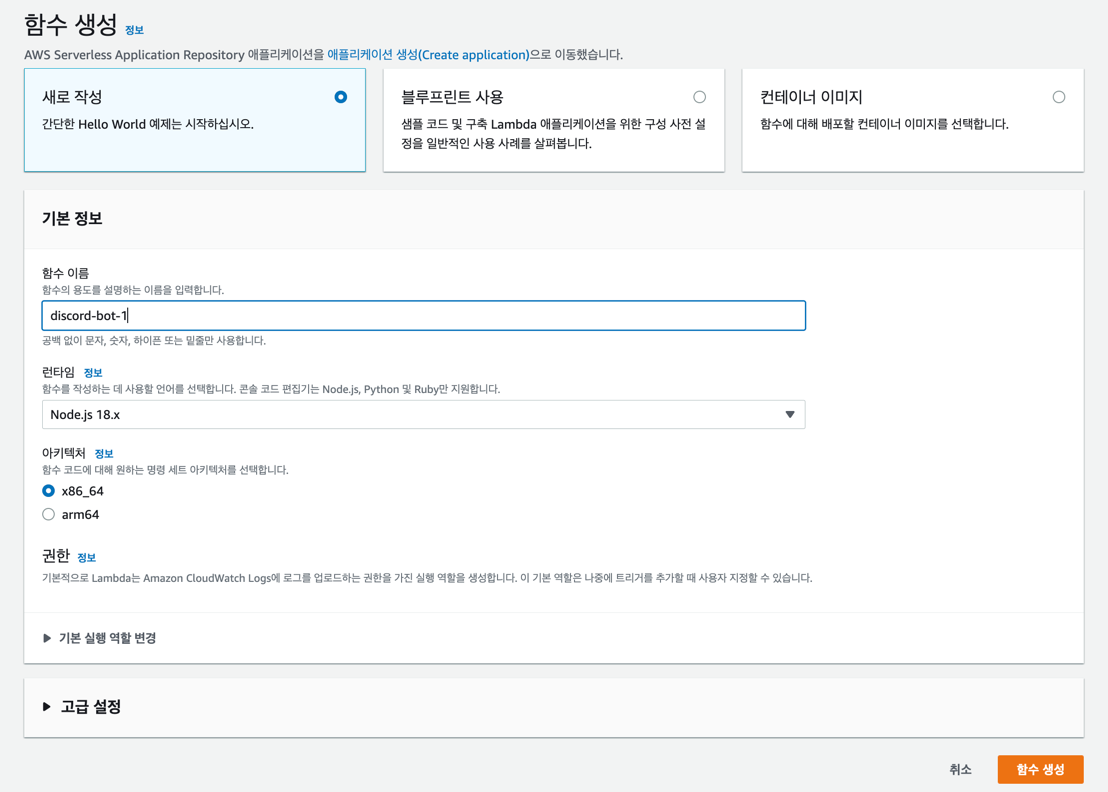
Lambda 함수의 이름을 지어주고, 함수 생성을 누른다. 이때, 아래에 제공되는 코드를 그대로 사용하려면 노드 버전 18.x를 선택해야 한다! 다른 노드 버전에서는 동작하지 않을 수 있다.
조금 기다리면 함수가 추가된다.

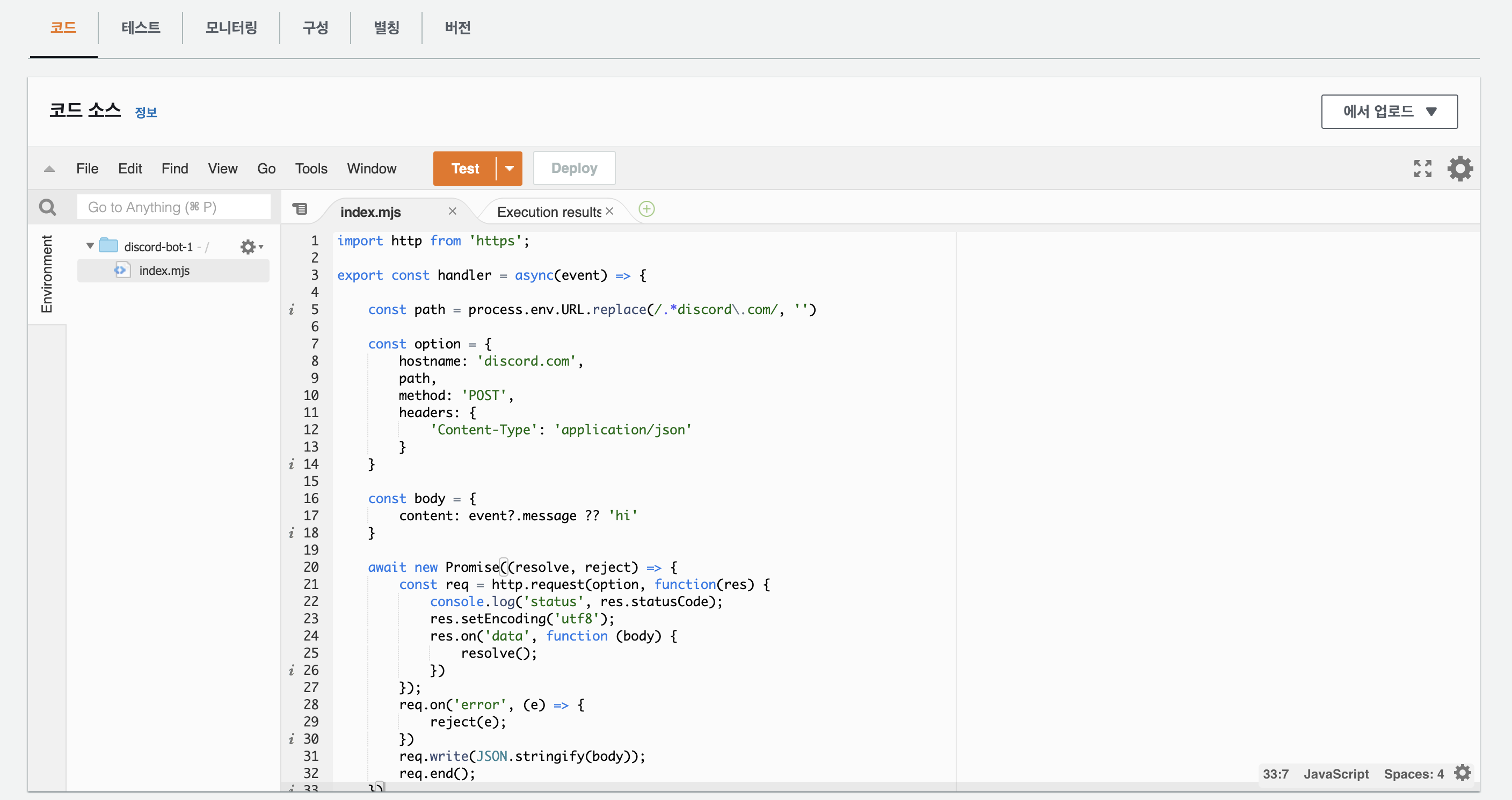
함수가 추가됐다면, 코드 소스 화면에 있던 코드를 모두 지우고 아래의 코드를 그대로 복사해서 코드 소스에 복사해주자.
1import http from "https";23export const handler = async (event) => {4 // 환경 변수에서 웹훅 URL path를 가져온다5 const path = process.env.URL.replace(/.*discord\.com/, "");67 // 요청 옵션8 const option = {9 hostname: "discord.com",10 path,11 method: "POST", // POST 요청을 보내야 한다12 headers: {13 "Content-Type": "application/json",14 },15 };1617 // 웹훅 요청에 담길 값. event 객체에 전달되는 message 값을 봇이 채팅으로 보내주도록 한다18 const body = {19 content: event?.message ?? "메시지를 읽는데 실패했어요 ;-;",20 };2122 // 요청을 전송하는 부분23 await new Promise((resolve, reject) => {24 const req = http.request(option, function (res) {25 console.log("status", res.statusCode);26 res.setEncoding("utf8");27 res.on("data", function (body) {28 resolve();29 });30 });31 req.on("error", (e) => {32 reject(e);33 });34 req.write(JSON.stringify(body));35 req.end();36 });3738 const response = {39 statusCode: 200,40 body: JSON.stringify(process.env.URL),41 };42 return response;43};
Deploy 버튼을 눌러서 코드의 변경사항을 저장한다.

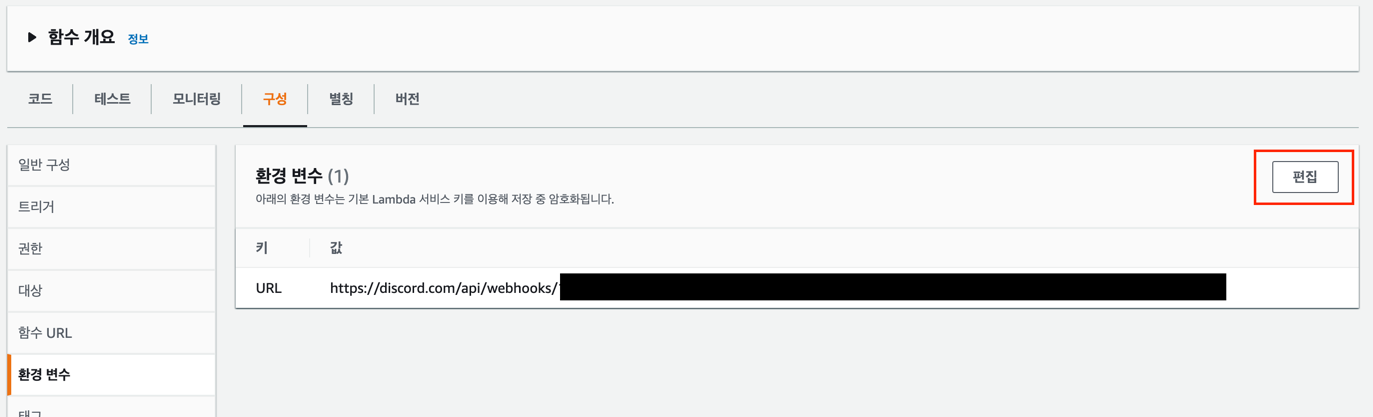
구성 탭의 환경변수 메뉴에 들어가서, 환경 변수로 'URL'을 추가해주자. 이 변수의 값에는 아까 생성한 웹훅의 URL을 그대로 넣어주면 된다.
테스트
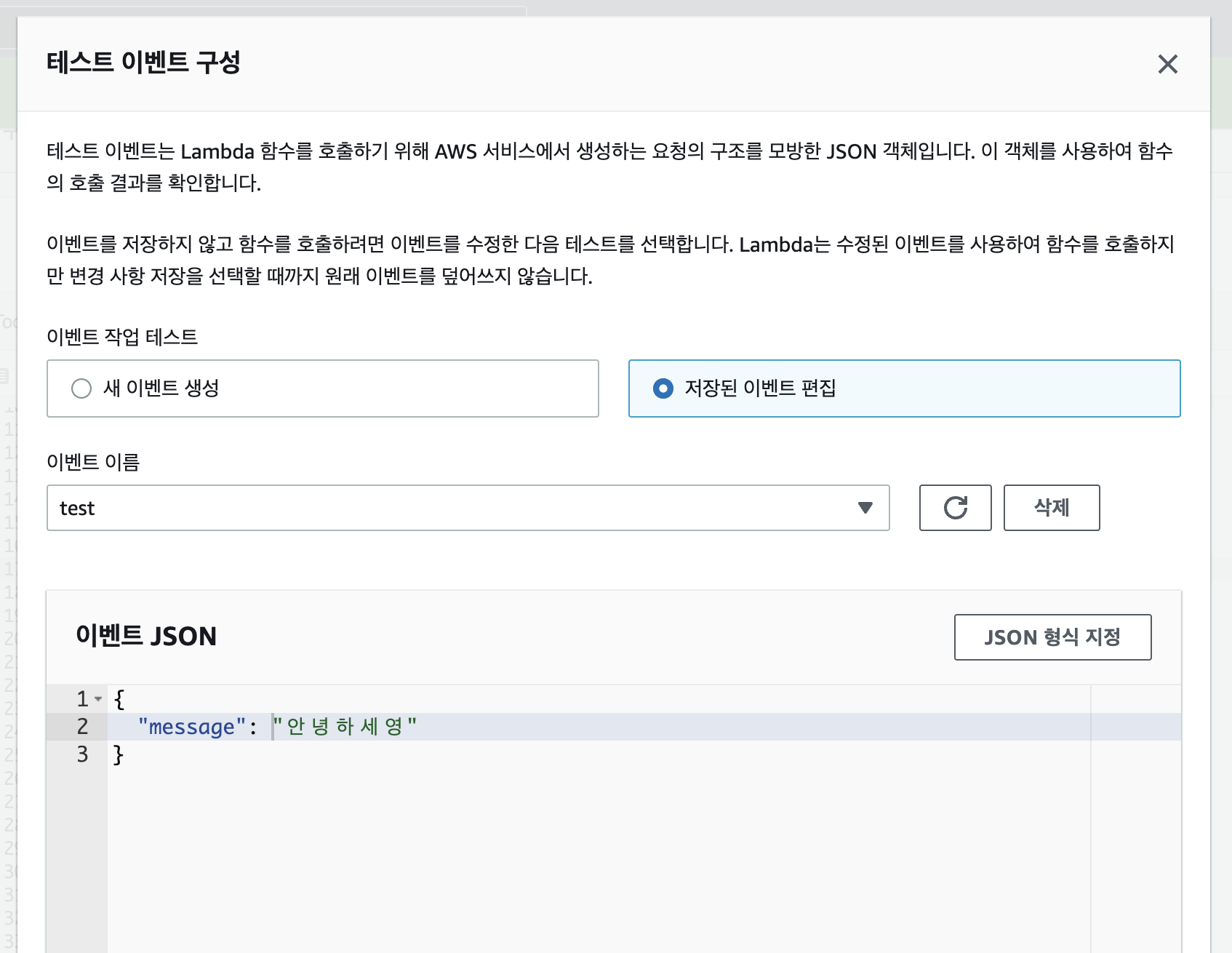
실제로 메시지를 전송시킬 수 있는지 확인해 보자. 코드 위의 테스트 버튼을 누르면 아래 화면이 나타난다.

이벤트 JSON에 정의한 값이 핸들러의 event 인자값으로 들어간다. 이 JSON에서 message로 전달되는 내용이 디코 봇이 쓸 채팅의 내용이 된다.
아래 JSON 값을 복사하고, '여기에 보내고 싶은 메시지를 입력' 부분을 수정하면 원하는 메시지로 테스트해 볼 수 있다. (꼭 큰따옴표로 감싸 줘야 한다!)
1{ "message": "여기에 보내고 싶은 메시지를 입력" }
테스트 버튼을 누르면 아까 만든 디코 봇이 메시지를 보내준다.

안뇽
EventBridge 추가하기
매주 금요일 오후 10시와 일요일 오후 9시에 각각 스터디를 진행하고 있는데, 스터디 시작 10분 전에 알림봇이 디스코드 채널에 메시지를 보내주도록 하고 싶다.
방금 만든 lambda 함수를 호출하면 디코 봇이 메시지를 보내도록 할 수 있으니, 이제 특정 시간에 lambda 함수를 실행시켜 주기만 하면 된다.
AWS의 EventBridge 기능을 활용해서 특정 시간에 lambda 함수를 호출해 보자!

콘솔 검색창에서 scheduler를 검색해서 들어간다.

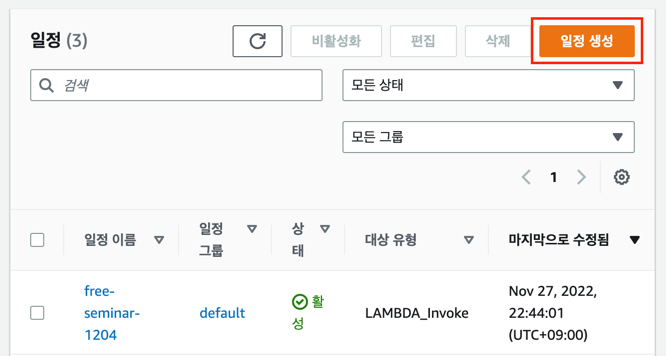
'일정 생성'을 눌러 생성 화면으로 이동한다.

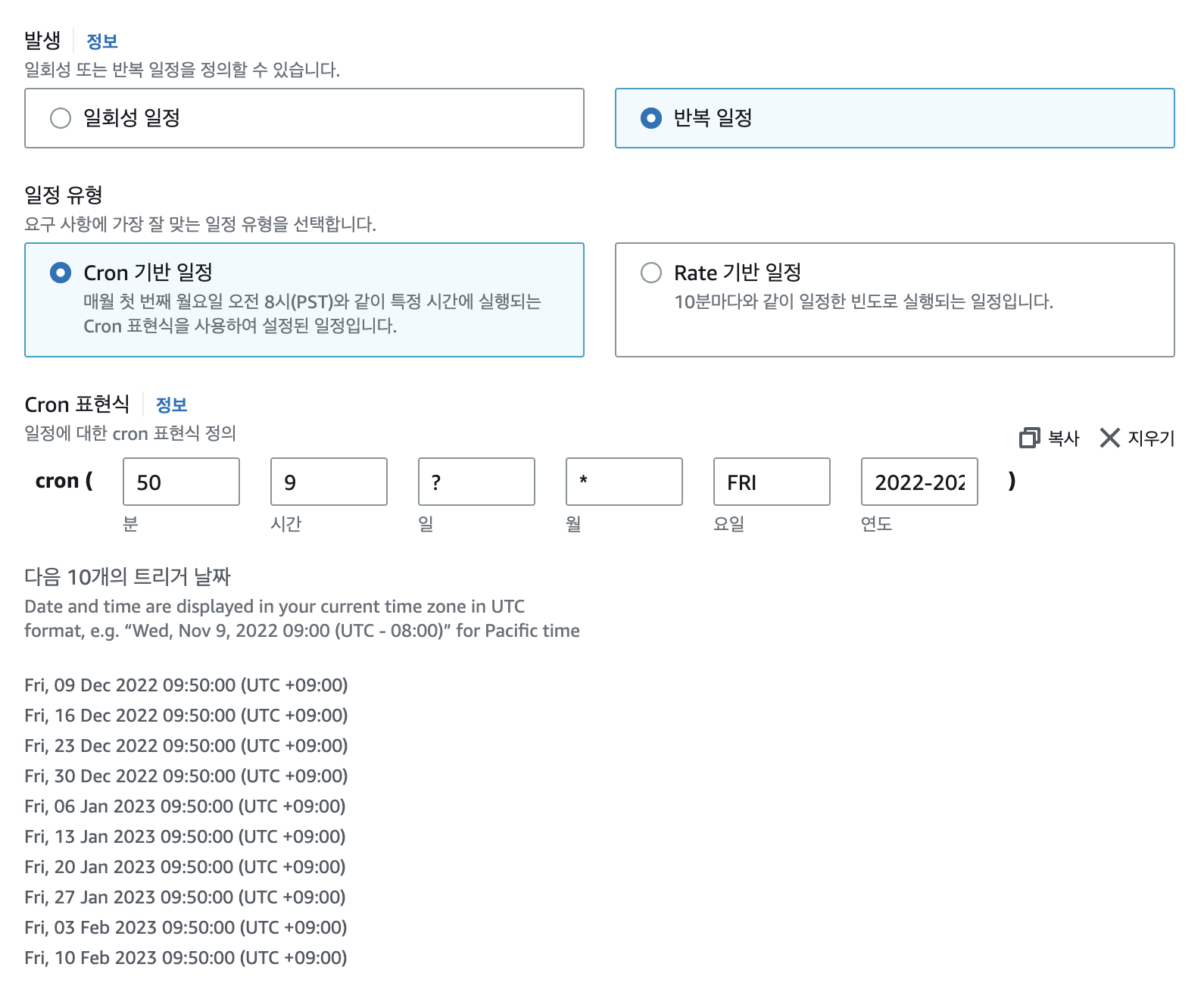
정해진 요일의 특정 시간마다 알림을 보내고 싶어서, 반복 일정을 선택했다. cron 표현식으로 이벤트를 발생시킬 날짜의 패턴을 만들 수 있다.
cron 표현식은 이 블로그를 참고하면 좋을 것 같다.

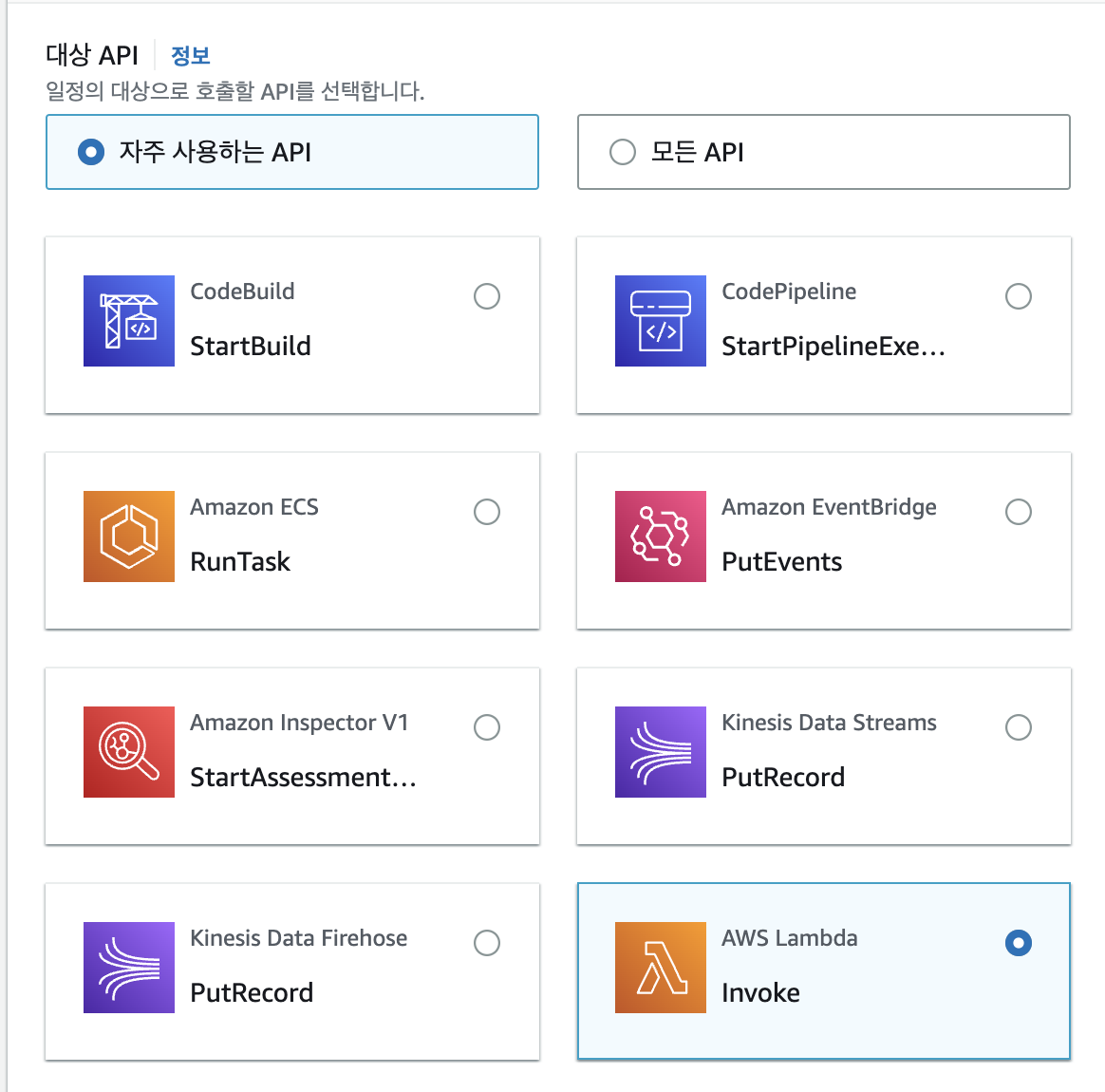
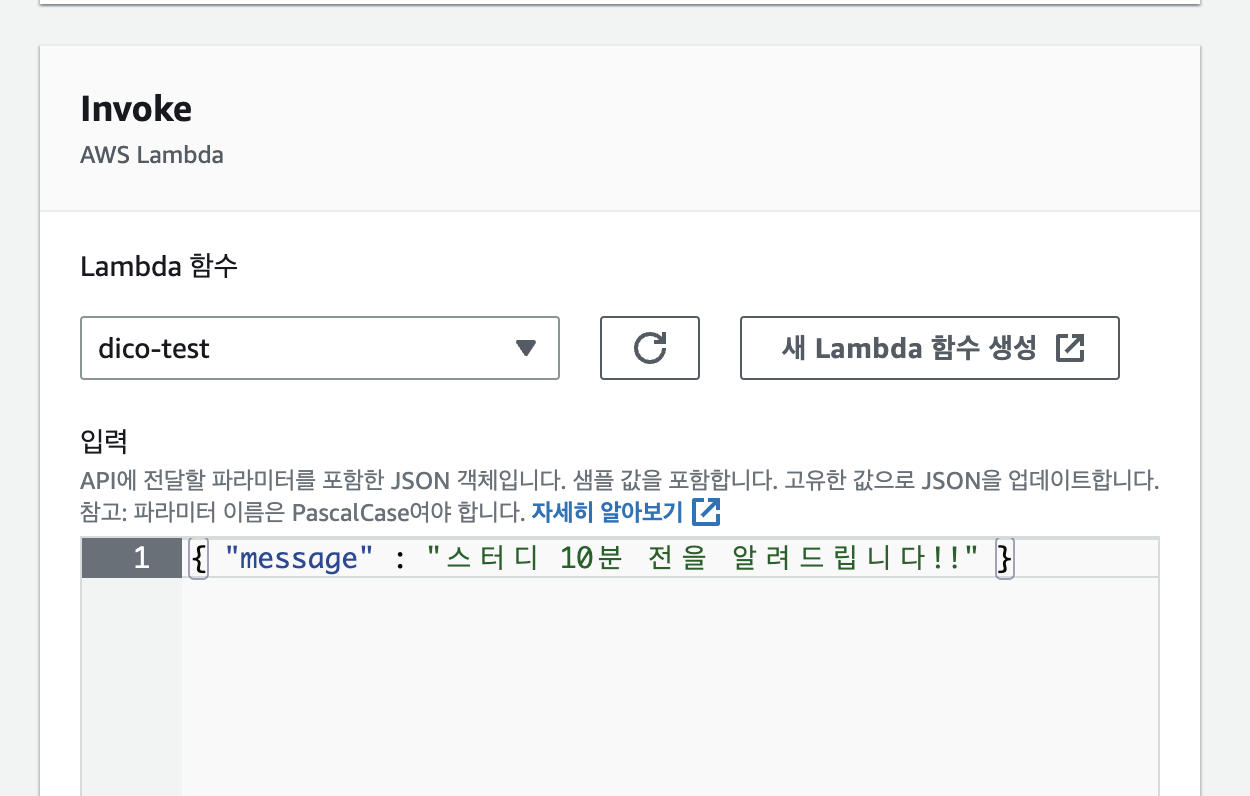
다음으로 넘어가서, 대상 API에서 AWS Lambda Invoke를 선택한다.

Labmda 함수로는 아까 만든 함수를 선택한다. 그리고 입력에는 아까 테스트에 입력한 것과 같은 형식을 넣어주고, 원하는 메시지를 작성한다.
그리고 다음 > 다음 > 일정 생성을 누른 다음 조금 기다리면 일정이 생성된다.
야호!!

이 날은 약속이 있어서 스터디에 불참했던 날인데, 알리미가 알아서 스터디 공지를 해줬다. 아주아주 편하다 👍
