이번에 읽은 책은 《리액트 훅 인 액션》 입니다. 한 달 전(2024년 3월 29일)에 나온 신간입니다.

부록을 제외하면 417쪽의 분량으로 꽤 두꺼운 편이지만 예시 코드가 대부분이라 책장이 빠르게 넘어가는 편이고, 번역도 잘 되어 있어서 걸리는 부분 없이 술술 읽혔습니다. 저는 완독하는 데 일주일 정도 걸렸습니다.
이 책은 리액트 함수 컴포넌트에서 사용되는 ‘React Hooks’에 대해 다룹니다. useState, useReducer, useEffect 등 리액트에서 기본적으로 제공하는 훅에 대해 중점적으로 다루고, 최근에 추가된 useTransition과 함께 Suspense에 관해서도 소개하고 있습니다.
개인적으로 라이브러리나 프레임워크에 대해 다루는 책은 그다지 선호하지 않는데, 버전이 올라갈 때마다 기능이 변경되는 경우가 많다 보니 책을 통해 학습하는 것보다 공식 문서를 읽는 게 훨씬 나은 경우가 많았기 때문입니다. 이 책도 그런 책일까봐 걱정했는데, 걱정한 것 이상으로 좋은 책이었던 것 같습니다.
이 책은 리액트가 훅을 통해 풀고자 했던 문제가 무엇인지 설명하고, 개발자가 어떤 상황에서 어떤 훅을 어떻게 사용해야 효과적으로 훅을 활용할 수 있는지에 대해 설명합니다. 아예 몰랐던 내용은 아니지만 정확히 알고 있지는 않은 부분에 대해 다시 짚어볼 수 있었던 책입니다.
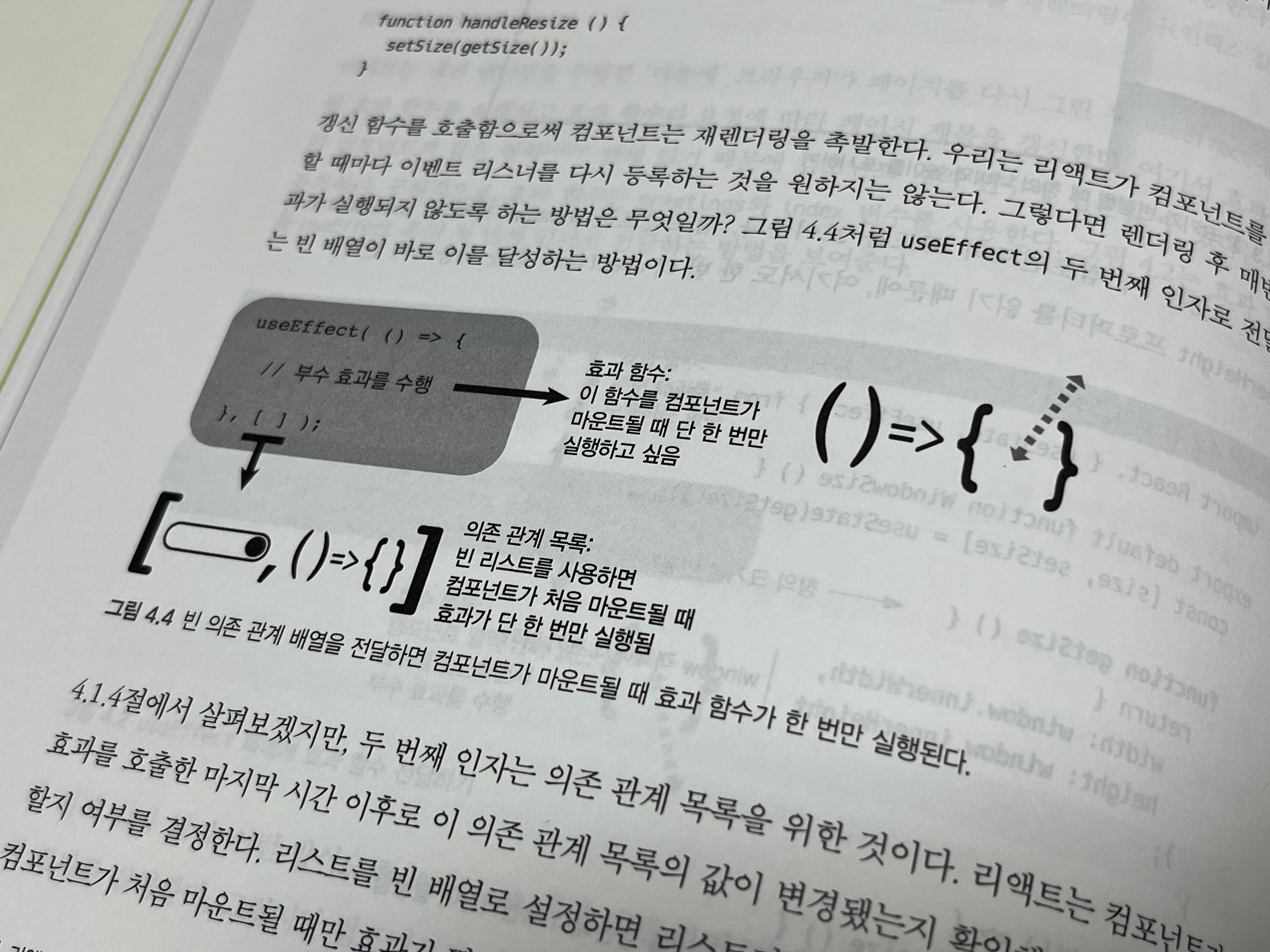
훅의 복잡한 구조와 동작 방식을 설명하기 위해서는 텍스트만으로는 부족할 때가 있는데, 그럴 때마다 시각 자료를 효과적으로 사용해서 이해하기 편했습니다.


예약 서비스 웹을 예제로 사용하고 있는데, 소스코드도 제공되니 책에서 작성하는 코드를 직접 작성해 보면서 따라가면 이해에 큰 도움이 될 것 같습니다. 중간중간 도전과제도 제공됩니다.

프론트엔드 개발을 공부하고 계신 분들께 추천드리고 싶은 책입니다.
🙋 책 내용 살짝 정리
리액트에서 상태를 관리하려면 단순한 자바스크립트 값이나 객체만으로는 부족합니다. 리액트 컴포넌트는 리액트가 UI를 어떻게 구성해야 하는가에 대한 정보를 반환하는 함수이고, 리액트는 렌더링이 필요할 때마다 이 함수를 호출합니다. 즉, 변경된 상태에 맞게 UI를 재구성하기 위해서는 상태가 변경될 때마다 리액트가 컴포넌트 함수를 호출하게 해야 합니다. 그러려면 상태가 바뀔 때마다 리액트에게 상태의 변경을 알려줘야 하는데, 이러한 상태 관리를 위한 훅이 리액트의 useState 훅입니다.
애플리케이션의 크기가 커지다 보면 관리하는 상태도 많아지고 복잡해지게 됩니다. 상태 간에 연관성이 생기고, 하나의 이벤트가 발생하면 여러 상태가 변경되어야 하는 상황도 발생합니다. 이럴 때는 useReducer 훅을 활용하면 복잡한 상태를 좀 더 이해하기 쉬운 형태로 관리할 수 있습니다.
리액트 컴포넌트의 생명 주기나 상태의 변화에 따라 어떤 부수 효과를 발생시켜야 하는 경우가 있습니다. 예를 들면 컴포넌트가 마운트되는 시점에 API를 호출하거나, 상태가 변경될 때마다 document.title을 변경하고 싶을 수도 있습니다. 이럴 때는 useEffect 훅으로 원하는 시점에 부수 효과를 발생하게 할 수 있습니다.
리액트 컴포넌트는 함수이고, UI 갱신이 필요할 때마다 리액트는 컴포넌트를 호출합니다. 따라서 컴포넌트에서 사용되는 값은 렌더링이 발생할 때마다 새로 생성됩니다. 렌더링이 발생해도 유지되는 값을 저장해 두고 싶지만 상태로 관리할 필요는 없을 때, useRef를 사용해 값을 저장할 수 있습니다. 또, 특정 리액트 엘리먼트의 DOM에 접근하고 싶다면 엘리먼트의 ref 속성에 useRef가 반환하는 객체를 넘겨주어 DOM의 참조를 얻어올 수도 있습니다.
컴포넌트는 호출될 때마다 함수 본문의 값을 새로 생성합니다. 그런데 어떤 값은 계산이 너무 복잡해서 렌더링 때마다 값을 새로 계산하면 성능상 문제가 될 수도 있고, useEffect의 의존성 배열에 포함되어 있어서 부수 효과가 의도한 것보다 많이 발생할 수도 있습니다. 이런 문제를 해결하기 위해 useMemo 훅을 활용해 계산 결과를 저장해 두거나, useCallback 훅을 활용해서 함수를 기억해 둘 수 있습니다.
